
A.G.E. Ascii Game Engine
AGE : ASCII Game Engine
Introduction
AGE is a minimal game engine that I made because I wanted something extremely light and suitable for very small ages. I used bitsy in the past and it is very good. I just wanted something simpler.
So, A.G.E. was born.
Instructions
Put the files html_game_engine.html and htmlTemplate.html to your root of your server.
If you wish, rename the html_game_engine.html to index.html.
You must open with your browser myserver.com/html_game_engine.html.
The template file is used when you export the game.
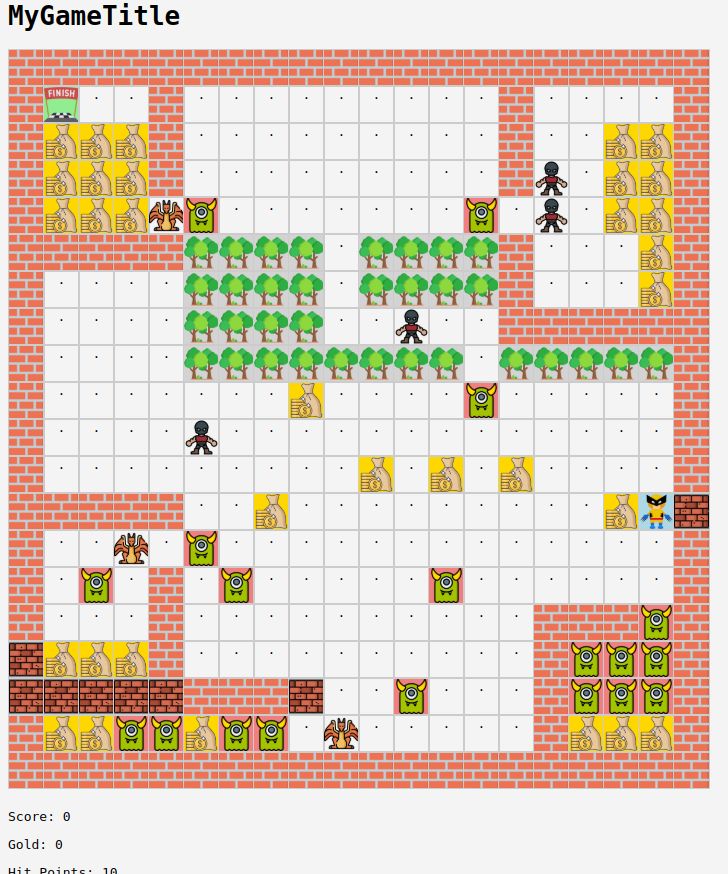
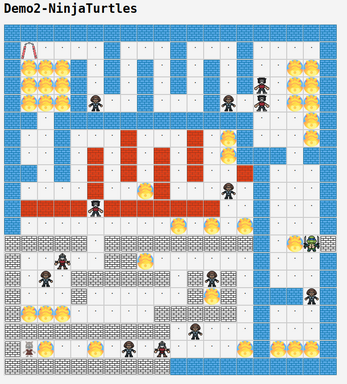
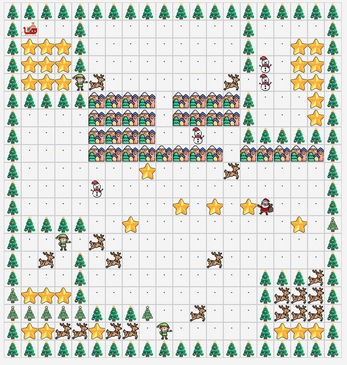
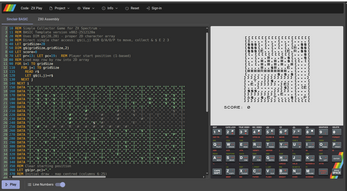
In the main grid you select a symbol from the drop down menu.
Symbols are eg Player "p", Enemy "E" , End goal "&" , Gold "G" and Wall "W" etc.
You place the symbols in the grid and you create the game area.
Image URLs
You can you can visit from the drop down a site with free icons (like flaticon.com).
When you find the image you like right click on it and select "Copy Image adress". Paste this URL to the textbox you want.
Select the grid and you will see that the symbol is now replaced by the image.
I suggest you use images/icons URLs that have size 32,64 or 128pixels.
Note: No image is stored in the game file. The game file just stores URLs. If you don't want to rely in external sites you could use/download the images you want and store them in a subfolder. You can then modify all the URLs to point to your subfolder (eg img/pirateship.png).
Export Game
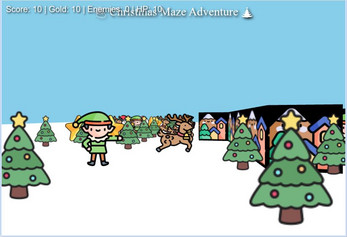
When you are happy with the game press export or export3d. A html file will be saved in your computer.
You can drag and drop that game in your browser to play it.
The exported file can be used stand alone.
Import Game
-You can import any game that was made with this engine. The import function searches only for specific parts inside the game file. This means that you can use your own modified template file as long as you keep these parts intact. At this point the parts used are the grid map and the image sources.
-To get started you can try to import and modify one of the demos.
-You can also import/export a game to update it to the latest template version.
Project Goals:
- Goal of the game is to use this for a class lesson.
- If you want something more complex ,try bitsy.
- If you find something simpler and usable leave a comment and I will have a look.
- I wanted it to run in a very old browser (that is used to run native flash/swf educational games). usually I test this in an old Chromium v61 browser.
- The script does not need a server to run but CORS policies restrict it.
Why name it ASCII Game Engine?
Why ASCII Game Engine?
ASCII : The engine uses ASCII characters and symbols as its foundation, which was the initial idea behind it. The images are simply replacements for those symbols.
Engine: Technically, it's not really an engine; it's more of a designer. However, the initials "AGD" were already taken (by the ZX Spectrum Arcade Game Designer).
So if you don't like the name, feel free to focus on the middle part: "Game." It definitely has something to do with gaming! :)
Know issues
To refresh the template images you must click inside the grid. Then the images will get updated.
To DO:
-Add item as requirement to handle enemy or to bypass obstacle (eg sword for monster or key for door). Nothing complex.
-Add translation (this is a priority since the goal is to be used in a school class ). {Translation is done and working. Just need to decide if I will keep text placeholders or switch (back) to plain english text in the main template.}
-Maybe custom grid size (or not squared).Or maybe add 2-3 hidden rooms near the 20x20 grid . These could be inside of house,cave etc.
-I could use an API to select icons directly from the drop box without visiting another page and copy/paste the URL but I don't know if it is practical + I don't like external dependecies.
-Associate text with grid coordnates. This will help storytelling,give clues etc. (This will be done by adding a placeholder in the templateFile for gridText.).
-Win condition option: Collect only one end game item or all (or specific number).
- Per grid tile : Background color or bg image
- Dynamic external JS script loading- load the script only if file exists (simple plug-in system)
- Add template for generating games forvarious retro machines (eg export ZX Spectrum Basic code). This is a side project which will be quite easy (I think).
- ZX Spectrum BASIC template. Pre-alpha is ready
Credits:
Icons used are from flaticon.com. No file is stored in the game file. Only the URLs are saved.
| Updated | 55 minutes ago |
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | plirof |
| Tags | Game Design, Game engine, web-game-engine |
Download
Click download now to get access to the following files:
Development log
- Support for ZX Spectrum BASIC file.1 day ago
- AGE-html_game_engine_v004g-251119.zip2 days ago
- Demo3d_4.006b Sprite+Transparency for specific Color xmas 2512163 days ago
- AGE_html_game_engine_v004e-251110.html37 days ago
- 3d template testsApr 21, 2025
- Pseudo plug-in ideasApr 20, 2025
- AGE_html_game_engine_004d_250420a_translated_itch.ioApr 20, 2025
- Thoughts about multi rooms and fight system.Apr 13, 2025








Comments
Log in with itch.io to leave a comment.
I fooled around and made a strange little game Moss Eater 3D with your 3D template! It was fun peeking under the hood and seeing what I can do with your boilerplate code. Obviously there's so much more that one can do to expand upon this, if so inclined. A great learning tool--thanks plirof!
Really nice game & idea .
I never thought of using photos.
Thanks! I'm not done with your brilliantly simple engine yet! There's still more to come.
I do hope that you consider adding future components and features to it. I am inspired to develop my own engine with some elements of AGE to help guide that process.
There's something about building a tool and seeing others' work materialize through its use. I would like to build upon some of the foundations that you've expressed here.
Awesome stuff!
Trying to keep the 3d template light , I did some experiments to make the 3d template look better but most of my attempts was not good .
I noticed that different setting looked best on some type of images and some other did not.
So, I am thinking of
a) putting different 3d templates or
b)using a signle template that takes parameters (eg something like index.php?enemy_transparency=70&gold_transparency=100).
About your modification of the template: I see you added many enemies. If you want to create a similar engine you might want to use an array for enemies. It will be simpler to handle.
For A.G.E. -at this point- , I believe 3 enemies are enough.
Also, you could check the color transparency demo here : https://plirof.itch.io/age-ascii-game-engine/devlog/1145749/demo3d-4005a-transpa...
For enemies you could edit their images and put them on a specific color backgound and then use the above demo file.
I really like the direction that this is going! I am going to make something with it, just not sure what.
I'd like to create a calm little world with the main objective being to collect objects. Maybe a foraging game. Going to experiment with daisy-chaining html files together into a multi-room tiny world experience.
Keep going!
Thanks for your post.I'm glad this wakes up the creativity of people ;) I created this for teaching so this means I'm on the right track.
My goal is to keep this simple. More simple than eg bitsy.
Quick answer : I don't plan to have multiple rooms (but maybe extend the current grid with 2-3 hidden rooms). HP system : I want the fight system to be easy and simple and without the player dying or loosing and still thinking about how to do this.
I will create a devlog with thoughts about multi screen and HP/fight system .